Are you looking for a WooCommerce Upload files plugin that allows your users to upload their design while checkout on your site? Then, you don’t have to look anywhere else. We have collected these amazing WooCommerce upload files plugins that make it easy for your users to buy customizable products by attaching and uploading PDFs, documents, images, and graphics through the upload file option. These WooCommerce plugins are best for those businesses who are providing customizable product services such as customizable mugs, t-shirts, pen drive, custom label,s, etc. With these plugins, you can easily show the upload option on the cart, thank you, checkout page and you can easily accept or reject the uploaded files whenever required. Check out these amazing WooCommerce plugins and choose your favorite WooCommerce upload files plugin from the list below.
We have collected these fantastic WooCommerce Upload Files Plugins that are as follows:
- Yith WooCommerce Uploads Plugin
- Customer Upload Files For WooCommerce
- Checkout Files Upload For WooCommerce
- WooCommerce Addon Uploads
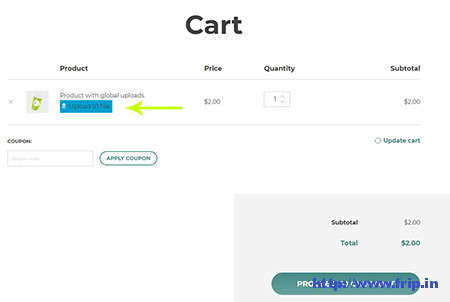
1).Yith WooCommerce Uploads Plugin

Yith WooCommerce uploads plugin will make it easy for your customers to buy customizable products by attaching and uploading PDF, documents, images, and graphics through the upload file option. It allows your customers to upload the files directly from the cart or the thank you page. It also provides you an option to manage the user uploaded files and it’s upon you to accept or reject the files or you can also give your users a second chance to rectify the mistake before accepting the files. It also gives you an option to send a notification email once the file accepted or rejected by you. You can also show one line per item in the cart and upload custom files for each copy. Other features of this WooCommerce plugin are as follows.
Features:
- Send messages to your users
- Allow file removal option
- Decide how many files to attach
- Allow users to upload different files for each item
- Combine the attachment with the order
- Add notes to attached files
- Send an email notification
- Choose the way to save files
- Hide upload button when not required
- Create custom upload rules for single product & their variations etc.
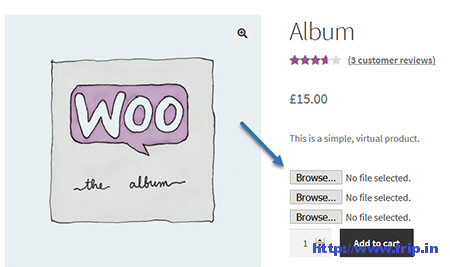
2).Customer Upload Files For WooCommerce

This WooCommerce plugin will allow your users to quickly upload a file as an attachment and you can add the file upload button to the product, cart, or checkout page. It allows single and multiple uploads and the customers can also preview or delete files. It also makes it easy for you to restrict the upload feature to selected categories, products, and even user roles. You can easily accept the files with specific types and sizes and also charge your customers for the file uploads. It also makes it easy for you to create multiple rules to manage the files upload button etc.
You might also like:
- Best WooCommerce Checkout Manager Plugins
- Best WooCommerce Deposits Plugin
- Best WooCommerce Role Based Prices Plugins
3).Checkout Files Upload For WooCommerce

This WooCommerce plugin will allow your customers to upload the file on or before the WooCommerce checkout. You can also set if the upload file is required or optional. If you want the files to be upload after order creation then you can also optionally add fields to WooCommerce thank you page & also WooCommerce my account page. It also lets you set custom upload and remove button labels etc.
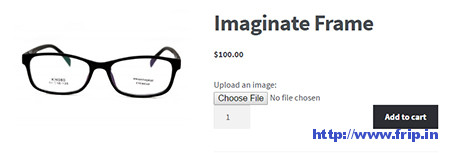
4).WooCommerce Addon Uploads

It will allow the end-users to upload custom image files before adding products to the cart.
What Next??
I would recommend you to use these WooCommerce plugins for your website as it comes with many features which I discussed above. I have already cleared all the features of a useful WooCommerce upload files plugin. So what are you waiting for?? Grab these awesome plugins for your upcoming website.